ビスケット(Viscuit)は無料で利用することができる子供向けのプログラミング学習サービスです。
ビスケットでプログラミング学習させてみたいけれど、どのように使うのか、使い方がちょっとわかりにくいですよね…?
ビスケットの使い勝手は、子供たちのわかりやすさを重視しているため、大人だと逆にわかりにくいかもしれません。
この記事では、わかりやすく図解入りでビスケットの使い方を解説し、簡単なプログラムの作り方や保存方法と呼び出し方法を解説しています。

ビスケットは慣れてしまえば使い方はとってもシンプルです!
ビスケットをはじめて使う手順
ビスケット(Viscuit)は、日本人技術者が開発した子供向けのプログラミング学習教材です。
ビスケットを使うには、スマホアプリを使う方法とパソコンで使う方法があります。
ビスケットを使うために、アカウント登録やサインイン登録は不要です。
ここでは、パソコンで使う方法を順をおって説明します。
公式サイトにアクセス
最初にビスケット公式サイトにアクセスします。
さっそくプログラミング開始!
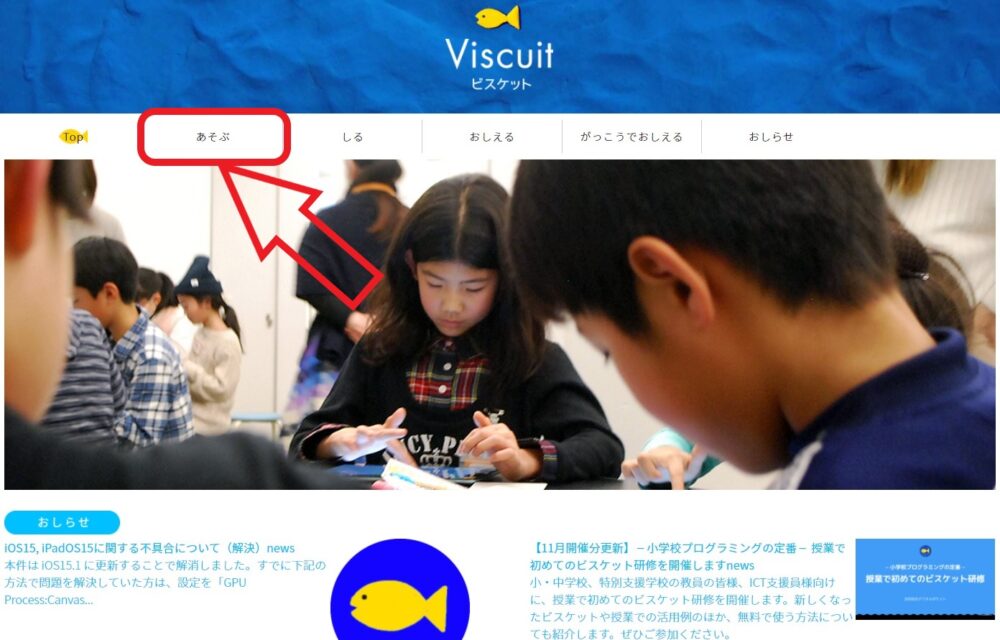
ビスケットのウェブページ上部メニューにある「あそぶ」をクリックします。

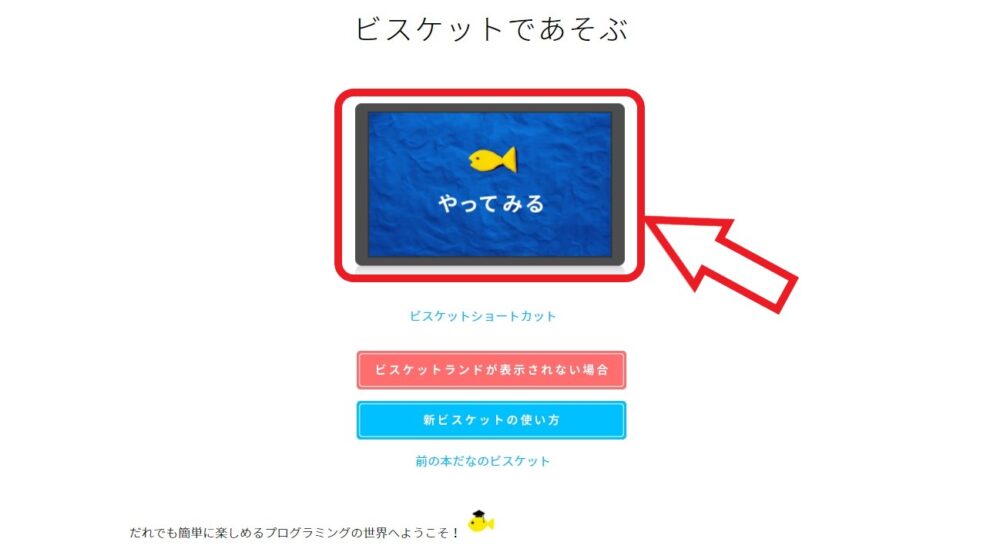
「やってみる」の箱をクリックします。

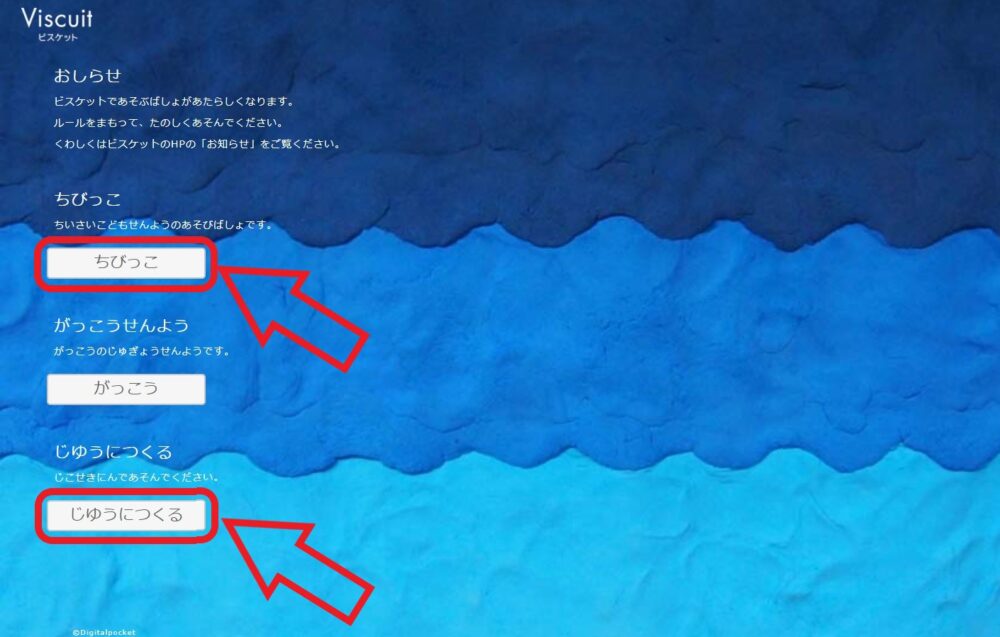
「ちびっこ」か「じゆうにつくる」をクリックします。
この説明では「じゆうにつくる」をクリックして進みます。
- じゆうにつくる・・・音を鳴らしたり、タッチ操作を入れたプログラムをつくれます。プログラムの作り直しもできます。
- ちびっこ ・・・音を鳴らしたり、タッチ操作を入れたプログラムはつくれません。動作の速さなどの設定ができません。プログラム作品の作り直しができません。

「はらっぱ」を選びます。
「はらっぱ」とは、ビスケットのプログラム作品を保存しておく場所というイメージです。後日、自分のプログラム作品を探す場合に、どの「はらっぱ」を選んだのかが手掛かりになります。自分の好きな色のはらっぱを選んでOKです。
この説明では、みどり色の「みどりはらっぱ」を選択しました。
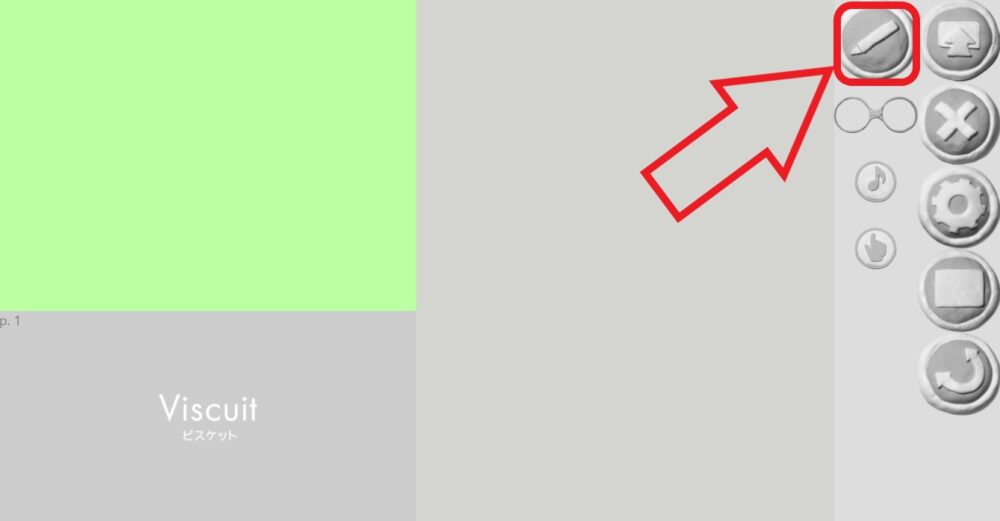
次に、えんぴつマークをクリックします。

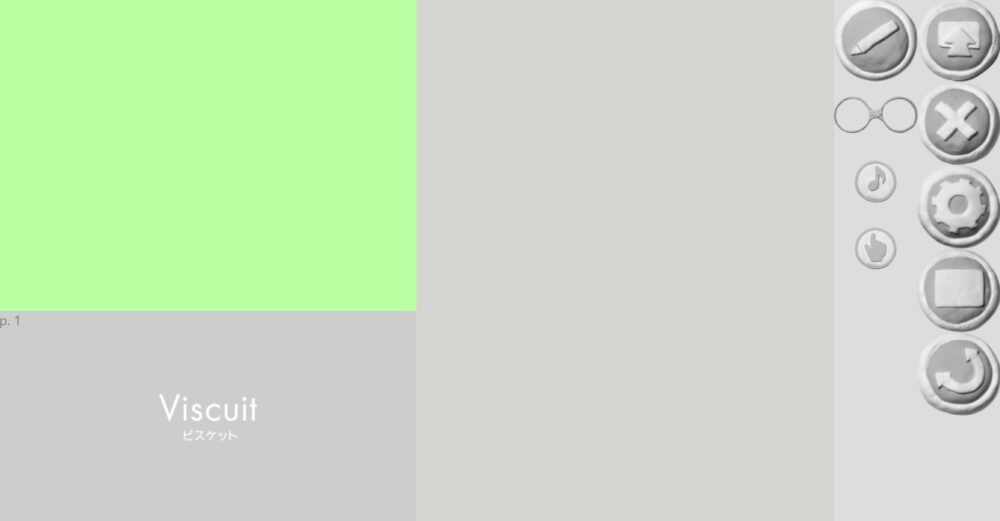
ビスケットのプログラミング画面が表示されます。

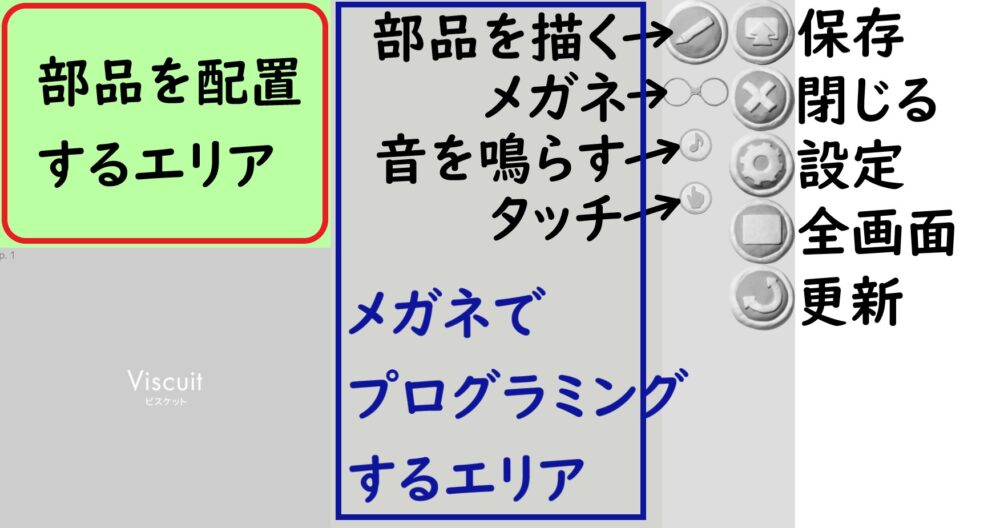
ビスケットのプログラミング画面にあるエリアやボタンの意味を説明します。
ビスケットのプログラミングでは、キャラクターの絵(部品)を描き、その部品をプログラミングによって動かすことでゲームやアニメーションをつくっていきます。
そのために必要な最小限のボタンとエリアで構成されています。

簡単なプログラムをつくる
それでは、いよいよ、ビスケットでプログラムをつくってみましょう!
画面上で自分がつくったキャラクターが動くプログラムをつくってみます。
まず最初に部品を描くために、「えんぴつ」ボタンをクリックします。

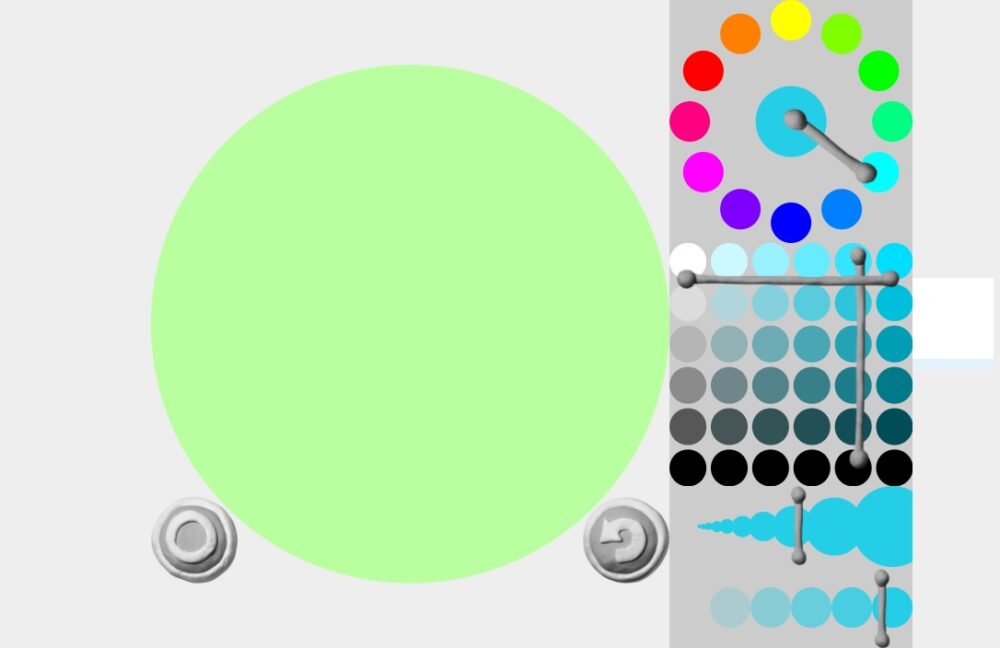
部品となる絵を描く画面が表示されます。
この画面では、好きな色で自由に絵を描くことができます。色や色の濃さ、線の太さ、透明度を自由に選んで描くことができます。

どんな絵でもいいですが、サンプルとして人間が走っている絵を描いてみます。
絵をやり直したい場合はやり直しボタンをクリックします。
絵が完成したら〇ボタンをクリックします。

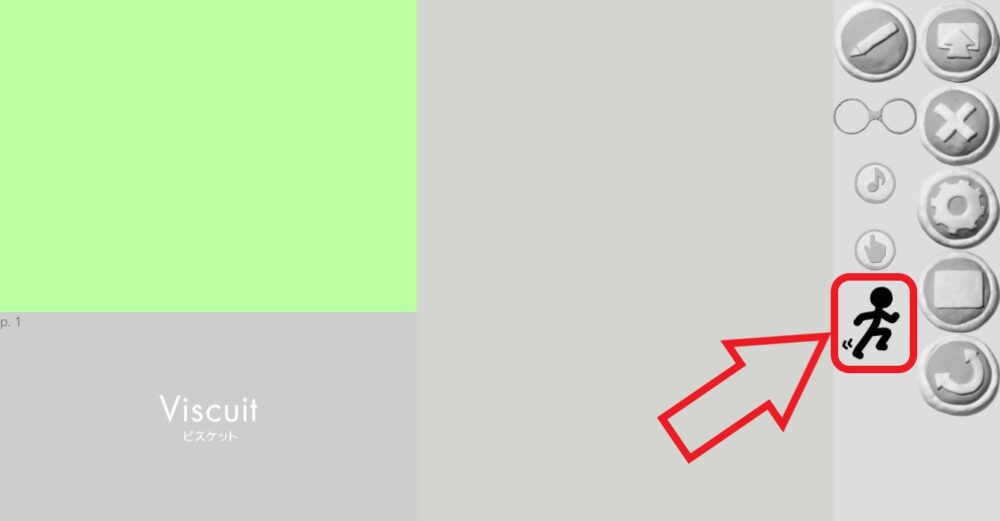
作成したキャラクターの絵が、右側のエリアに追加され、部品として使えるようになります。

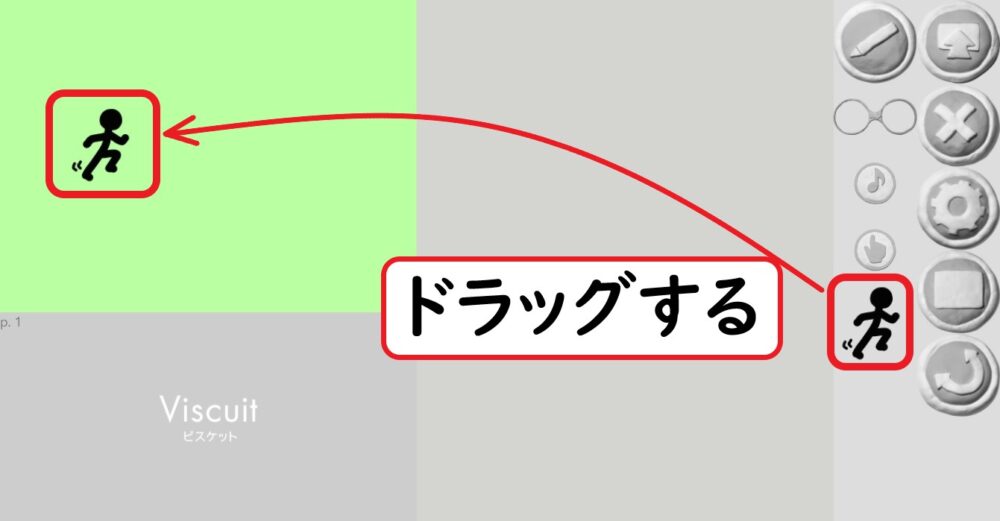
作成した部品の絵を、緑色のエリアにドラッグし、適当な場所に配置します。
配置した場所が、プログラム開始時の最初の位置になります。
今回は、人間が走っている絵をプログラミングで右方向へ動かしたいので、中央よりも左寄りに配置します。

ここからは、いよいよ、メガネを使ってプログラミングをしていきます。
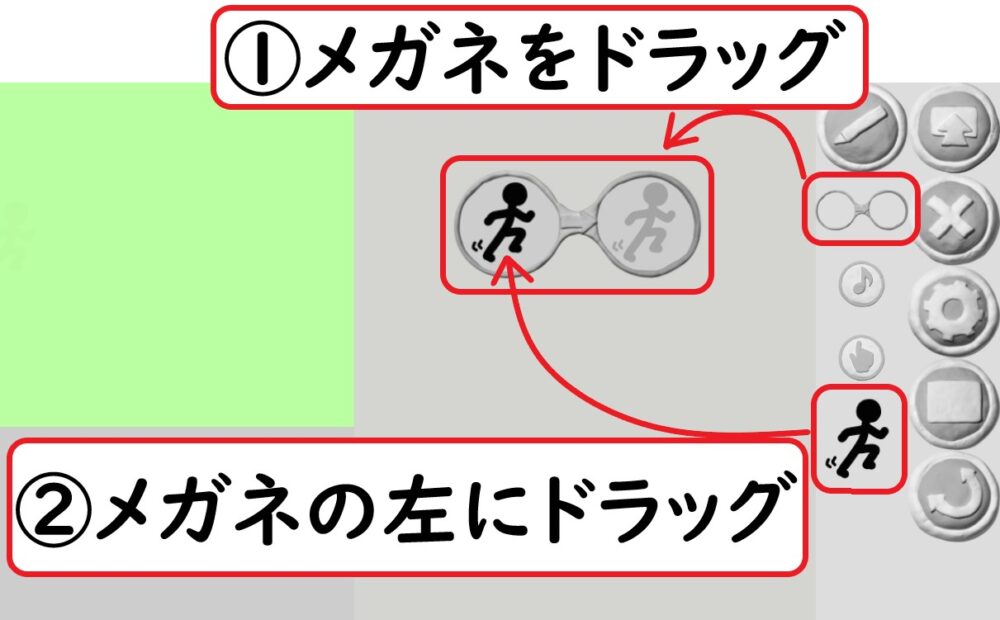
メガネをドラッグし、配置します。
次に、メガネの左側に、作成した部品をドラッグして配置します。

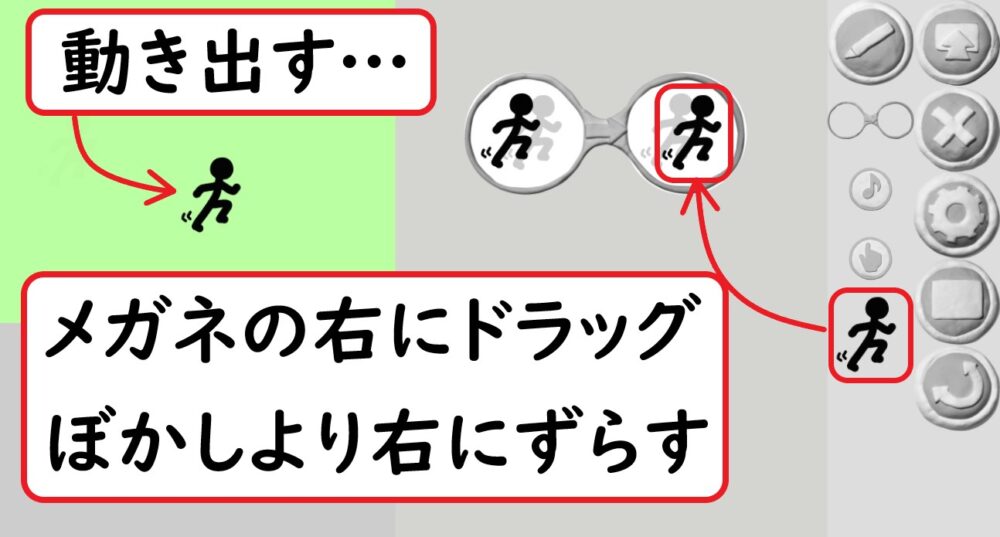
次に、メガネの右側に部品をドラッグし、配置します。
そして、薄く表示されている部品より右にずらして配置をします。
薄く表示されている部品は元の場所を示しており、右にずらすことによって、コンピュータに右に動かすことを指示しているのです。
すると、緑色エリアの部品が勝手に右方向に動き出します!
うまく動けば、自分がつくったキャラクターが動くプログラムの完成です。

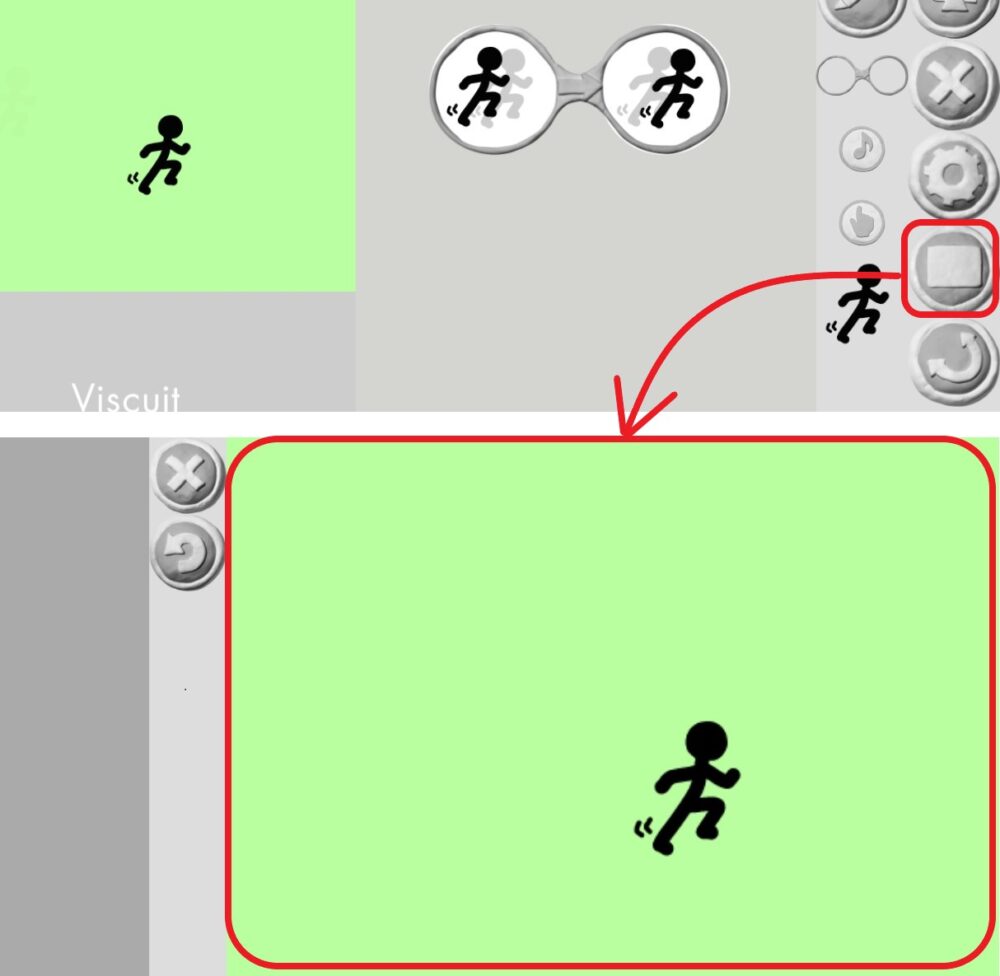
画面を拡大してプログラムの動作を見てみましょう。
「画面拡大」ボタンをクリックすると、緑色エリアが拡大された画面に切り替えることができます。

ビスケット作品を保存する
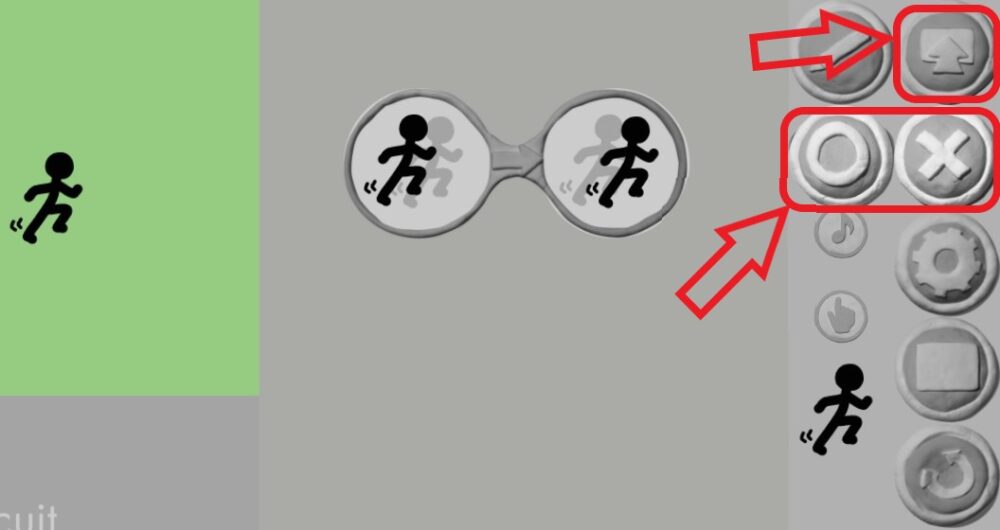
ビスケットで作ったプログラム作品を保存するには、保存ボタンをクリックします。
保存ボタンをクリックすると、○(保存する)と×(キャンセル)が表示されます。
○(保存する)をクリックして、保存が完了します。

保存した作品を呼び出す
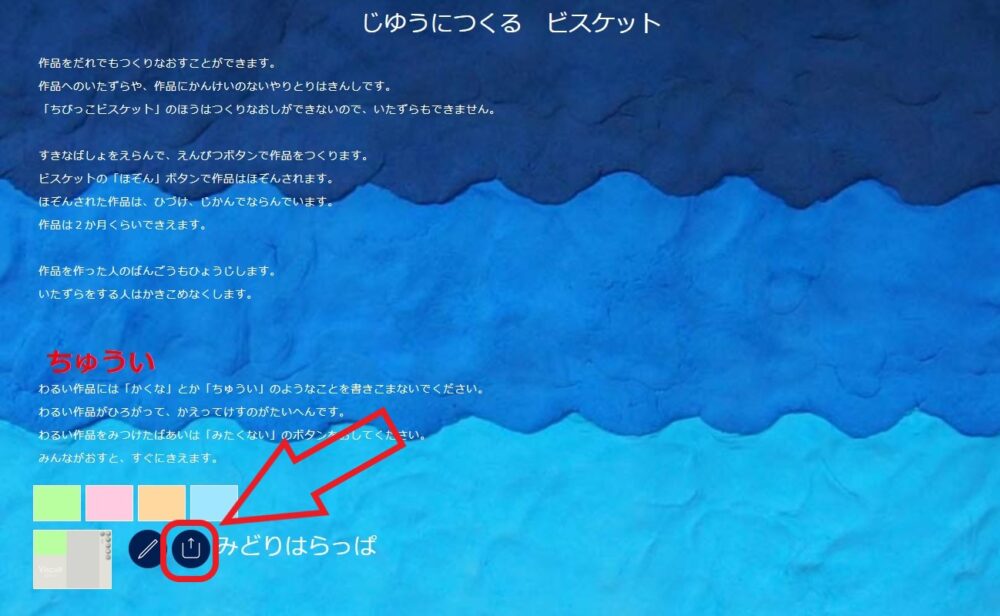
ビスケットの「はらっぱ」を選ぶ画面で、作品を保存したはらっぱの色をクリックします。
次に、「作品一覧を表示する」ボタンをクリックします。

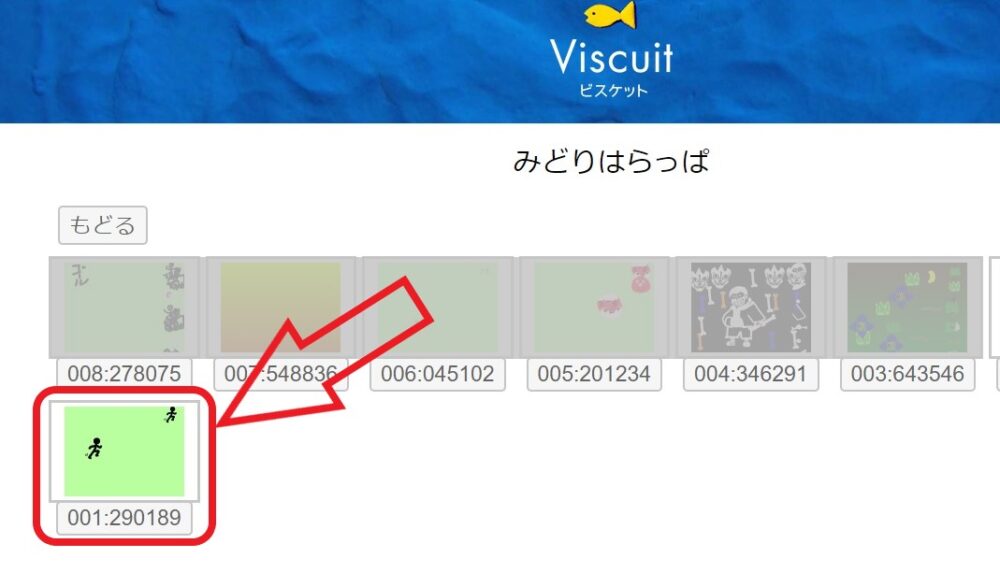
作品が保存されている、年-月-日-時間 ごとの一覧が表示されます。
この中から、自分が保存した 年-月-日-時間 をクリックします。

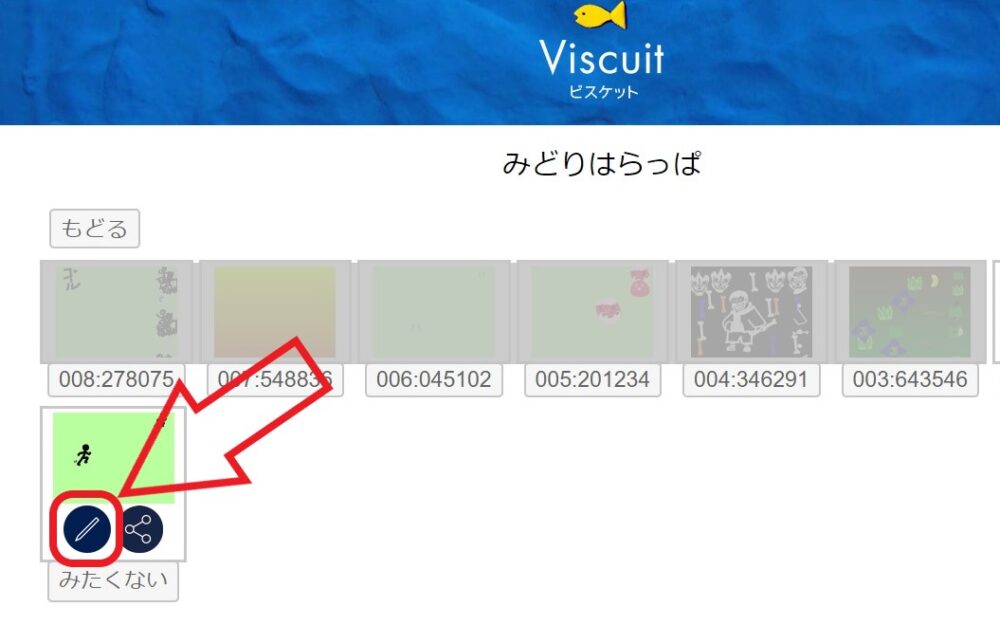
ビスケット作品の画像が表示されるので、自分が保存した作品を選びクリックします。

下に表示される「えんぴつ」マークをクリックすると、自分が保存した作品のプログラミング画面が表示できます。

ビスケットは何ができるの?
ビスケットではメガネを使ったプログラミングで、
の作品をつくることができます。
ビスケットでは、最初に自分で絵を描くところからスタートします。
そのため、お絵描きの好きなこどもにもおすすめです。
スクラッチ(Scratch)との違いは?
小学生向けのプログラミング学習の教材として「スクラッチ(Scratch)」も有名です。
ビスケット(Viscuit)がメガネを使ったルール(規則)プログラミングであるのに対して、スクラッチ(Scratch)は、判定や処理をあらわすブロックをつなぎあわせていく、ブロック型プログラミングであるという違いがあります。
ビスケットとスクラッチがどのように違うのかは、プログラミングの思想や具体的な例も混ぜてコチラの記事で詳しく解説しています。
まとめ
無料のほかの教材はコチラの記事が参考になります。
さらにプログラミング学習への興味が湧けば、プログラミング教室に通うこともおすすめです。


