小学生のプログラミング学習で「スクラッチ」と「ビスケット」はとてもよく耳にする教材です。
ですが、「スクラッチ」と「ビスケット」は何がどのように違うのか…?って正直なところ理解しにくいですよね…?
この記事では、まず、ことも向けのブロック型のプログラミングとテキスト型のプログラミングについて解説しています。
そして、「スクラッチ」と「ビスケット」のプログラミング思想の違いや、同じ内容のプログラミングをするとそれぞれ何がどのように違うのか、具体的に違いを解説しています。

「スクラッチ」と「ビスケット」の違いがよくわかるはず!
「ブロック型」と「テキスト型」
「ブロック側」プログラミング言語
子ども向けのプログラミング教材を探していると、「ブロック型」プログラミング言語というキーワードを見聞きすることがあります。
「ブロック型」プログラミング言語とは、おもちゃのブロックを組み合わせて形をつくるように、命令や条件が記述されている箱(ブロック)をつなげることで、プログラムを作成(プログラミング)していくタイプのプログラミング言語です。
スクラッチは「ブロック型」のプログラミング言語です。
たとえば、スクラッチ(Scratch)では、「🏁が押されたとき」や「もし<条件式>なら」のような条件をあらわすブロックや、「”年齢”を”年齢 – 1″にする」の計算処理をあらわすブロックなどを自由に組み立てていきます。

「ブロック型」のプログラミング言語で学習できるサイトやソフトは、スクラッチ(Scratch)、コードオルグ(Cord.org)、教育版マインクラフト、MakeCode(メイクコード)のマイクロビット、などが挙げられます。
「ブロック型」のプログラミング学習は子ども向け教材としてはポピュラーです。ブロックには1つの命令として意味のある文章が記述されている場合が多いです。ほかに、まだ言葉がままらない低年齢の子ども向けに、言葉ではなく意味のあるイラストや図で表現されている場合もあります。
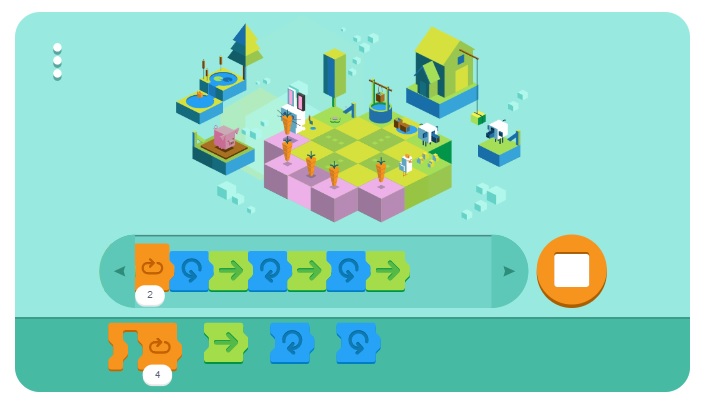
たとえば、スマホでも操作できる Google子供向けコーディング では、「キャラクターを進める」や「キャラクターを回転させる」ブロックが、言葉ではなくて矢印を使ったイラストで表現されています。
そのため、読み書きがまだできない小さな子どもでも取り組むことができます。

テキスト型言語
難易度が変わってしましますが…、テキスト型言語は、大人のプログラマーやエンジニアたちが使う普通のテキストを入力していくプログラミング言語です。
「Python(パイソン)」「Java(ジャバ)」「C言語(シーげんご)」「php(ピーエッチピー)」「Ruby(ルビー)」…など、非常に様々な言語が存在し、また新たなプログラミング言語が開発され続けています。
たとえば、「Python(パイソン)」というプログラミング言語で、生年月日から現在の年齢を求めて表示するプログラムは以下のようになります。
# 生年月日から現在の年齢を求めて表示する
import datetime
# 生年月日を定義する
youYear = 1991
youMonth = 4
youDay = 15
# 今日の年月日を取得する
today = datetime.date.today()
year = today.year
month = today.month
day = today.day
# 現在年と生まれた年の差を求める
age = year - youYear
# 現在月が生まれた月より小さい場合
if month < youMonth:
# 1歳マイナスする
age -= 1
# 現在月が生まれた月と同じ場合
elif month == youMonth:
# 現在日が生まれた日より小さい場合
if day < youDay:
# 1歳マイナスする
age -= 1
# 求めた年齢を画面に出力する
print("あなたは" + str(age) + "歳です")これらのテキスト型の言語を子どもたちが始めるには難しいとの考え方が、「ブロック型」言語を生み出したとも言えます。(ただし、子どもがテキスト型言語を最初から学ぶことが難しいのかは賛否両論あるところです)
そのため、子どもの学習方法としては、まず、スクラッチやビスケットからプログラミングに触れて経験値を上げて、次に、テキスト型言語に移行していく、という流れが主流になっています。
ビスケットの特長
ビスケットは子ども向けの「ビジュアル」プログラミング言語に区分けされますが、「ブロック型」ではありません。
ビスケット(Viscuit)では、「メガネ」と呼ばれる独自のアイテムを使ってコンピュータに「やってほしい事」を視覚的に指示していきます。
メガネには、左側にコンピュータにやってほしいタイミングや条件を表現し、右側にコンピュータにやってほしい事の結果を表現します。
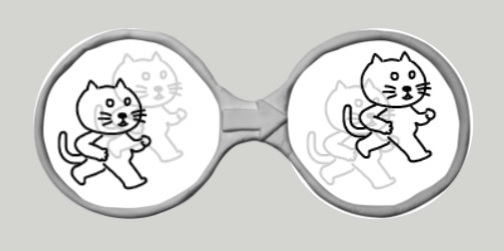
たとえば、人間が右を向いて走っている絵を、画面の右方向に動かしたい場合を考えてみます。
まず、メガネの左側に、人間が走る絵をセットします。そして、メガネの右側では、グレーの人間が走る絵から、ちょっとだけ、右にずらして絵をセットします。
メガネの右側の中のグレーの人間の走る絵は、メガネの左側にセットされた位置をあらわしています。
つまり、コンピュータに、人間の走る絵を右方向にずらしながら動かして行く、ことを指示していることになります。

メガネを使うプログラミングは、ブロック型プログラミングとはまた違った、独特なプログラミング方法です。
ビスケットは、シンプルにルール(規則)のみをプログラミングして、処理の内容や順序はコンピュータ側に考えて決めてもらう、という考え方になっています。
「ビスケット(Viscuit)」の特長は、コンピュータにやってほしい事をシンプルにビジュアルで表現できるため、コンピュータにやってほしい事は一体何か?という根本的な考えを整理してブラッシュアップさせてくれる事です。
スクラッチとビスケットの違い
「スクラッチ」と「ビスケット」では何が違うのでしょうか…?
プログラミング思想の違いや、キャラクターに同じ動きをさせるプログラミングをしたら何がどう違うのか比較しています。
プログラミング思想の違い
最初にイメージ的な解説をします。
「ビスケット」では「スクラッチ」よりも、コンピュータがやってくれる仕事の分担が増えているイメージです。
わかりやすく、普段の生活でも出てくる「テレビ番組の予約操作」を例に使って説明します。
今よりちょっと昔のTV電波がアナログだった時代では、VHSなどのビデオデッキでテレビ番組を録画することが普通でした。その当時のテレビ番組の予約操作のやり方は、人間が①録画開始時刻と②終了時刻、③録画したい番組のチャンネル、などを指定していました。
ところが現在では、テレビ番組表を画面に表示させ、録画したい番組を選ぶだけ、という操作となっています。人間が、録画開始時刻を入力することもなければ、チャンネルを入力することもありません。
この違いが、スクラッチとビスケットの違いによく似ているのです。
つまり、スクラッチとビスケットの違いをテレビ番組の予約操作に例えると、
ということになります。
ただし、スクラッチがビスケットよりも古くて時代遅れということでは決してありません。
現在のエンジニアが行うプログラミングは、スクラッチのように人間が細かく指示してあげるタイプで、テキスト型のプログラミング言語が主流です。
「ビスケット」のプログラミング思想は、将来のプログラミングは、人間はルール(規則)のみを入力し、その先はコンピュータ自身に任せるというスタイルに変わっていくだろう、という視点になっているのです。
具体的な例
具体的な例をつくって説明します。
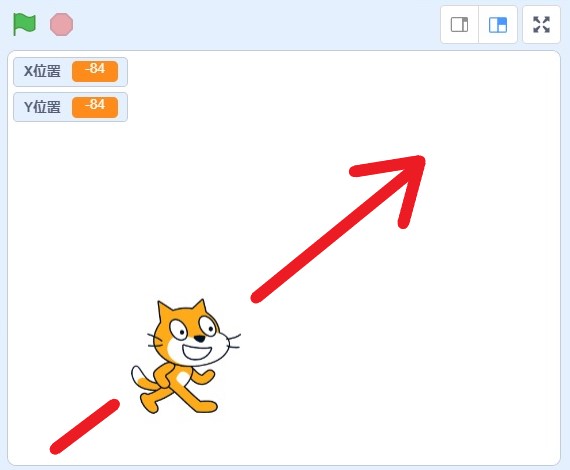
キャラクターが画面の右上方向に動いていくプログラミングを考えます。
まず、スクラッチの場合ではこのようになります。


X座標の数値をあらわす変数「X位置」と、Y座標の数値をあらわす「Y位置」の2つの変数を新しくつくります。(なお、この例ではX座標とY座標は同じ値となるため、変数は1つでも実現可能です)
そして、プログラムの先頭で、変数のX位置、Y位置を「-214」にしておくことで、キャラクターの座標をX=-214、Y=-214にして、左下に移動させます。
次に、X座標では右方向に、Y座標では上方向になるように変数のX位置、Y位置をそれぞれ+1加算しています。
「ずっと」というループ処理が繰り返されることで、キャラクターの座標が+1ずつ加算されてゆき、結果的に、右上方向に移動していくことになります。

同じようにキャラクターを右上方向に動かすプログラミングは「ビスケット」ではどうなるのでしょうか?
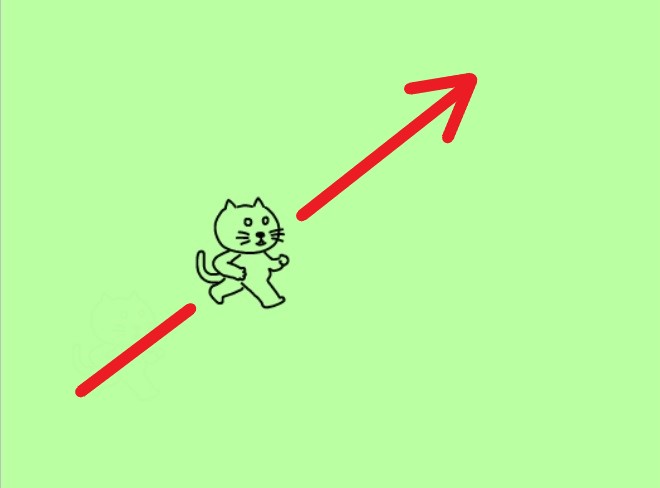
「ビスケット」では最初にキャラクターの絵を自分で描く必要があります。今回は例としてネコの絵を描いています。
そして、メガネを1つ追加し、メガネの左側に描いたネコをドラッグ&ドロップします

次に、メガネの右側にグレー色のネコを基準に右上にずらしてネコを配置します。

すると、描いたネコが右上に向かって動き出します。

ビスケットではメガネ1つだけでキャラクタを右上に動かすことができてしまうのです。
スクラッチとビスケットのどちらがおすすめか?
結局のところ、スクラッチとビスケットのどちらがおすすめかというと、両方とも体験することがベストです!
というのは、それぞれのプログラミング学習に対する考え方(思想)に違いがありながら、取り組みやすさに差があるからです。
子どもが、プログラミングをはじめて学習する場合の順序は、ビスケットからはじめて、徐々に慣れてきたらスクラッチもやってみる、という方法がおすすめです。
特にビスケットでは、最初にパソコンを使ってお絵描きからはじまり、スクラッチのようにブロックに言葉が書かれているものではないので、まだ読み書きができない小さなこども向けとして利用されることが多いです。
ビスケットの方が言葉を使わず直感的であるため、スクラッチよりも低年齢からはじめやすいと考えている人が多いようです。
ビスケットのはじめ方はコチラの記事が参考になります。
スクラッチをはじめたい場合はコチラの記事が参考になります。